Siguiendo una sugerencia de Carmelo, voy a dedicar esta entrada a la página de EDUCARED en la que podemos encontrar experiencias, recursos, aplicaciones, tutoriales, formación, noticias, información sobre software libre... todo ello muy centrado en la enseñanza-aprendizaje, especialmente de los niveles preuniversitarios.
http://www.educared.org/global/educared/portada
En el mismo portal de Telefónica es muy interesante la sección "Profesores Innovadores": http://www.profesoresinnovadores.com/index.asp?p=n
Es preferible estar registrado
Este Blog, destinado a los profesores y profesoras del IES Félix Rodríguez de la Fuente participantes en el programa de formación 2011/12 y 2012/13, pretende ser un espacio para ofrecer apoyos y compartir ideas y sugerencias... relacionadas con la creación y utilización de un Blog Didáctico y con el uso educativo de la Web 2.0.
jueves, 29 de diciembre de 2011
viernes, 16 de diciembre de 2011
jueves, 15 de diciembre de 2011
La Educación en la Sociedad Digital (Fundación santillana)
Interesante documento de la Fundación Santillana sobre la Educación en la Sociedad Digital. Enlace:
http://www.fundacionsantillana.com/upload/ficheros/noticias/201111/documento_bsico.pdf
http://www.fundacionsantillana.com/upload/ficheros/noticias/201111/documento_bsico.pdf
jueves, 1 de diciembre de 2011
Administrar el espacio Web del Ministerio
Para conseguir el correo y el espacio web que ofrece el Ministerio de Educación, a través del ITE, hay que entrar en www.ite.educacion.es y pulsar en "solicitudes", luego seguir las indicaciones.
Para acceder a nuestro espacio, subir archivos o carpetas, eliminar.... DESDE EXPLORER:
Teclear en la barra del navegador: ftp://(aquí la dirección que os envíe el Ministerio sin el nombre de usuario); por ejemplo: ftp://alerce.pntic.mec.es. Se llega a una pantalla como la siguiente:
Acto seguido, seguir las intrucciones de la pantalla; es decir: >ver >abrir sitio FTP en el explorador de Windows
Hay que introducir el nombre de usuario y la contraseña, proporcionados por el Ministerio
Ya hemos accedido a nuestro espacio Web y podemos administrar su contenido
Para acceder a nuestro espacio, subir archivos o carpetas, eliminar.... DESDE EXPLORER:
Teclear en la barra del navegador: ftp://(aquí la dirección que os envíe el Ministerio sin el nombre de usuario); por ejemplo: ftp://alerce.pntic.mec.es. Se llega a una pantalla como la siguiente:
Acto seguido, seguir las intrucciones de la pantalla; es decir: >ver >abrir sitio FTP en el explorador de Windows
Hay que introducir el nombre de usuario y la contraseña, proporcionados por el Ministerio
Ya hemos accedido a nuestro espacio Web y podemos administrar su contenido
martes, 29 de noviembre de 2011
Ejemplos de actividades de Hot Potatoes en la Red
- http://www.educa.madrid.org/portal/web/educamadrid/hotpotatoes
- http://www.aula21.net/segunda/hotpotejaula21.htm
- http://www.catedu.es/gestor_recursos/public/hotpotatoes/principal.php
- Lenguas Extranjeras: http://perso.wanadoo.es/grupocefire/
- Lengua: http://www.xtec.cat/~jgenover/entrada.htm
- Lengua: http://www.apuntesdelengua.com/blog/?page_id=4204
- Lengua: http://www.materialesdelengua.org/WEB/index_web.htm
- Inglés: http://www.juntadeandalucia.es/averroes/torredelprado/ingles/index.htm
- Inglés: http://michel.barbot.pagesperso-orange.fr/hotpot/exercises.htm
- Geometría: http://platea.pntic.mec.es/curso20/62_hotpotatoes/html14/INDICE.htm
- Geometría: http://platea.pntic.mec.es/curso20/62_hotpotatoes/html13/
- La Península Ibérica: http://platea.pntic.mec.es/curso20/62_hotpotatoes/html5/
- Prehistoria: http://213.0.8.18/portal/Educantabria/ContenidosEducativosDigitales/Primaria/Cono_3_ciclo/CONTENIDOS/ACTIVIDADES%20HP%20PREHISTORIA.htm
- Historia: http://claseshistoria.com/general/ejercicios.htm
- Historia: http://clio.rediris.es/clionet/actividades/auto.htm
- Latín y Cultura Clásica: http://alerce.pntic.mec.es/~rmarti41/potatoes/index.htm
- Tecnología: http://www.petervaldivia.com/html/contents.html
- Economía: http://www.ecomur.com/cuestionarios/indexec1.htm
ESTOS SON SÓLO ALGUNOS EJEMPLOS, UNA GRAN CANTIDAD DE PÁGINAS EDUCATIVAS INCLUYEN EJERCICIOS DE HOT POTATOES.
SI OS PARECE, PODÉIS PUBLICAR ENTRADAS EN ESTE BLOG INDICANDO LAS DIRECCIONES DE PÁGINAS QUE CONTENGAN EJERCICIOS DE VUESTRAS MATERIAS.
martes, 22 de noviembre de 2011
Tutorial de JQuiz (Hot Potatoes)
En este y sucesivos post vamos a tratar sobre el programa Hot Potatoes. Es un programa gratuito. En primer lugar, tenemos que quecargar el programa desde su página oficial: http://hotpot.uvic.ca/
Una vez descargado, lo instalamos
Hot Potatoes se compone de cinco aplicaciones principales más una sexta que sirve para compilar los ejercicios.
En este post, en la siguiente presentación, vamos a ocuparnos de JQuiz, un generador de cuestionarios.
Una vez descargado, lo instalamos
Hot Potatoes se compone de cinco aplicaciones principales más una sexta que sirve para compilar los ejercicios.
En este post, en la siguiente presentación, vamos a ocuparnos de JQuiz, un generador de cuestionarios.
jueves, 17 de noviembre de 2011
SLIDESHARE EN EL AULA
Entrar en el portal: www.slideshare.net
Video-Tutorial
Utilidades de Slideshare:
1) Ver Presentaciones de Power Point en el propio "portal"
Simplemente pulsar en el Play de la parte inferior de la presentación. Podemos ampliar la presentación para verla a pantalla completa.
2) Insertar la presentación en nuestro blog
Pulsamos en la pestaña "embed" (ver imagen de arriba) y obtenemos un código que debemos pegar en el cuerpo central de la entrada de nuestro blog.
3) Descargar una Presentación
Para ello debemos registrarnos y crear una cuenta personal en Slideshare. Entramos en slideshare > signup y llenamos los campos que nos pide, anotando el nombre y contraseña de nuestra cuenta para poder entrar en sucesivas ocasiones.
Entramos en nuestra cuenta y, una vez seleccionada la presentación que nos interesa descargar, pulsamos en la pestaña "downloaded" y guardamos la presentación en nuestro ordenador. Posteriormente, podemos abrir y moficicarla con PowerPoint.
4) Almacenar nuestras presentación en Slideshare
Entramos en nuestra cuenta (con nuestro nombre y contraseña) > UPLOAD > seleccionamos la presentación que queremos subir y rellenamos los campos que nos pide (breve descripción, etiquetas para clasificar la presentación...).
Si queremos ver las presentaciones que hemos subido a nuestra cuenta: >My uploads. Podemos editar y borrar nuestras presentaciones en cualquier momento y desde cualquier ordenador.Video-Tutorial
miércoles, 16 de noviembre de 2011
Para saber más sobre Blogs/Edublogs
- AMOROS, L.: Diseño de weblogs en la enseñanza. EDUTEC 24. Diciembre 2007.
- BOHORQUEZ, E.: “El Blog como recurso educativo”. EDUTEC-E, nº 26, julio 2008.
- Cabanillas Carlos: Blogs y enseñanza . nº 5 de la Revista La Bocina del Apóstol. Junio 2005
- CASTRO, C.: Edublog para la tutoría o el blog de clase. DIM, 2006
- EDUTEKA: “Uso educativo de los Blogs”
- LARA, Tíscar: Blogs para educar
- LARA, Tiscar: Weblogs y educación
- MUÑOZ DE LA PEÑA CASTRILLO, F. Anatomía de un weblog
- Santamaría, F. Herramientas colaborativas para la enseñanza usando tecnologías Web: Weblogs, Redes Sociales, Wikis, Web 2.0
- VV. AA.: La Blogosfera Hispana
- VV.AA.: “Utilización de un sistema de blogs para el aprendizaje para la Geografía y la Historia del Arte de Bachillerato”. Congreso Internet en el Aula 2008
jueves, 10 de noviembre de 2011
ALGUNAS PÁGINAS CON RECURSOS PARA BLOGS
- HISTATS (Contadores)
- GADGETS DE GOOGLE
- CIUDAD BLOGGER
- TECNOTIC
- SOLORECURSOS
- FREE CSSS TEMPLATES (Plantillas)
- CONTADOR GRATIS
- BLOG AND WEB (Plantillas)
- RECURSOS PARA TU BLOG
- RECURSOS GRATIS PARA WEBS Y BLOGS (Relojes, calendarios.....)
domingo, 6 de noviembre de 2011
VIDEOTUTORIALES DE REPASO
Hemos aprendido a crear un blog y a elegir una plantilla. Posteriormente, hemos visto cómo se configuran tanto los aspectos básicos del blog como su diseño (entradas, cabecera...) y cómo se personaliza su plantilla. Para ayudaros a resolver algún problema que pueda existir os dejo unos videotutoriales caseros (ya se ve que el locutor no es nada profesional):
CONFIGURACIÓN BÁSICA
CONFIGURACIÓN DEL DISEÑO
CONFIGURACIÓN DE LA PLANTILLA
CONFIGURACIÓN BÁSICA
CONFIGURACIÓN DEL DISEÑO
CONFIGURACIÓN DE LA PLANTILLA
jueves, 3 de noviembre de 2011
Colocar un reloj en el Blog
Hay varias páginas que ofrecen recursos para blogs (en otro post incluiré la dirección de algunas de ellas). Vamos a entrar en una página que ofrece gran variedad de relojes
http://www.clocklink.com/index.php
> Seleccionamos el tipo de reloj: analógico, digital..... En la siguiente pantalla, pulsamos en aceptar.
>En la siguiente pantalla configuramos
- El color
- La zona horaria
- El tamaño
> Copiar el código que aparece en la parte inferior
> Entramos en nuestro Blog > Diseño > Añadir un gadget > en la lista desplegable, elegir HTML/Javascrip > PEGAR EL CÓDIGO y guardar
¡YA TENEMOS EL RELOJ!
ESTE PROCEDIMIENTO SIRVE PARA INSERTAR OTROS ELEMENTOS DINÁMICOS
http://www.clocklink.com/index.php
> Seleccionamos el tipo de reloj: analógico, digital..... En la siguiente pantalla, pulsamos en aceptar.
>En la siguiente pantalla configuramos
- El color
- La zona horaria
- El tamaño
> Copiar el código que aparece en la parte inferior
> Entramos en nuestro Blog > Diseño > Añadir un gadget > en la lista desplegable, elegir HTML/Javascrip > PEGAR EL CÓDIGO y guardar
¡YA TENEMOS EL RELOJ!
ESTE PROCEDIMIENTO SIRVE PARA INSERTAR OTROS ELEMENTOS DINÁMICOS
miércoles, 2 de noviembre de 2011
Gadget de Google para Blogs
Aquí encontramos gran cantidad de gadget, clasificados:
Elegir el que nos interese:
Cpiamos el código, después entramos en nuestro Blog > Diseño > Añadir un gadget > en la lista desplegable, elegir HTML/Javascrip > PEGAR EL CÓDIGO y guardar
Cambiar la Plantilla del Blog
Antes de cambiar la plantilla de nuestro Blog, es muy aconsesable crear una copia de seguridad de nuestra actual plantilla:
Hecho esto, ya podemos cambiar la plantilla. Una opción es utilizar otra de las más de 25 que nos ofrece Blogger en la página inicial de nuestro Blog (siguiendo la flecha hacia abajo de la imagen)
Si una vez cambiada no nos parece aduada o ha desordenado los elementos del Blog, podemos restaurar la antigua pinchando en el mismo botón que hemos utilizado para hacer la copia de seguridad.
Si queremos algo más original, en la Red hay varias páginas que ofrecen plantillas para Blogs. Hay que cerciorarse bien que son para Blog de Blogger. Algunos ejemplos:
Fotos para la cabecera: http://www.freewebpageheaders.com/gallery/
Hecho esto, ya podemos cambiar la plantilla. Una opción es utilizar otra de las más de 25 que nos ofrece Blogger en la página inicial de nuestro Blog (siguiendo la flecha hacia abajo de la imagen)
Si una vez cambiada no nos parece aduada o ha desordenado los elementos del Blog, podemos restaurar la antigua pinchando en el mismo botón que hemos utilizado para hacer la copia de seguridad.
Si queremos algo más original, en la Red hay varias páginas que ofrecen plantillas para Blogs. Hay que cerciorarse bien que son para Blog de Blogger. Algunos ejemplos:
- http://www.freecsstemplates.org/
- http://blogandweb.com/templates-blogger/
- Plantillas para Blogger: http://www.plantillasbloggers.com/
- 100 plantillas para Blogger: http://www.stardustxs.com/2008/02/26/100-plantillas-para-blogger-blogspot-templates-themes/
- 50 plantillas para Blogger: http://mashable.com/2007/09/13/blogger-templates/
- Solorecursos: http://www.solorecursos.com/blog-recursos/templates.htm
- Ciudad Blogger: http://ciudadblogger.com/ (>menu >plantillas)
Fotos para la cabecera: http://www.freewebpageheaders.com/gallery/
jueves, 27 de octubre de 2011
Primeros pasos para la creación de un Blog en Blogger y su configuración básica
miércoles, 26 de octubre de 2011
martes, 18 de octubre de 2011
Para entrar en esta interesante página pulsa aquí
http://www.educacontic.es/blog/resumen-de-utilidades-educativas-2-0
Para acceder a este mapa conceptual interactivo, pulsa aquí
http://www.educacontic.es/blog/resumen-de-utilidades-educativas-2-0
Para acceder a este mapa conceptual interactivo, pulsa aquí
jueves, 13 de octubre de 2011
DESCARGAR ARCHIVOS FLASH UTILIZANDO MOZILLA FIREFOX
En este post vamos a ver cómo descargar archivos Flash al disco duro de nuestro ordenador (así
los podremos ver sin necesidad de estar conectados) utilizando como navegador Mozilla Firefox
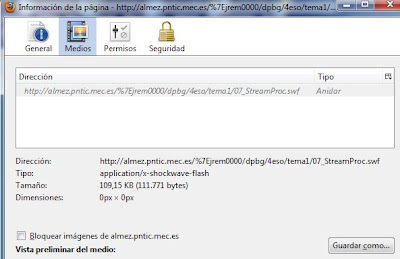
Estando en la página que contiene el archivo Flash, pulsamos en Herramientas > Información de la página
En la pantalla siguiente pulsamos en Medios
Y en la siguiente, seleccionamos la dirección del archivo Flash y pulsamos en Guardar como
Estando en la página que contiene el archivo Flash, pulsamos en Herramientas > Información de la página
En la pantalla siguiente pulsamos en Medios
Y en la siguiente, seleccionamos la dirección del archivo Flash y pulsamos en Guardar como
DESCARGAR VÍDEOS, IMÁGENES Y ARCHIVOS MULTIMEDIA EN MOZILLA FIREFOX
En esta página, podemos encontrar una sencilla forma de descargar archivos de vídeo o imágenes de una Web. Funciona con Mozilla Firefox.
Muchas gracias a la autora del Blog.
http://hojasquecaen.blogspot.com/2010/09/descargar-videos-de-tve-la-carta-con.html
Simplemente se trata de añadir un complemento al navegador:
Una vez instalados, en la barra superior del navegador aparecerá un icono de tres bolitas. Cuando estas bolas aparecen de colores y se mueven es que algún elemento multimedia de la página está listo para descargar, pinchamos en la flecha hacia abajo que está a la derecha de las bolitas y vemos lo que podemos descargar (si son imágenes, descarga todas las imágenes detectadas en la página colocadas en una carpeta).
Bueno, LO MEJOR ES PROBAR
Muchas gracias a la autora del Blog.
http://hojasquecaen.blogspot.com/2010/09/descargar-videos-de-tve-la-carta-con.html
Simplemente se trata de añadir un complemento al navegador:
Una vez instalados, en la barra superior del navegador aparecerá un icono de tres bolitas. Cuando estas bolas aparecen de colores y se mueven es que algún elemento multimedia de la página está listo para descargar, pinchamos en la flecha hacia abajo que está a la derecha de las bolitas y vemos lo que podemos descargar (si son imágenes, descarga todas las imágenes detectadas en la página colocadas en una carpeta).
Bueno, LO MEJOR ES PROBAR
DESCARGAR VÍDEOS DE YOU TUBE
Un buen programa para descargar vídeos de You Tube es aTube Catcher. Lo podemos descargar de forma gratuita desde su página: http://atube-catcher.dsnetwb.com/video/
O desde softonic y despues lo instalamos.
Cuando queramos descargar un vídeo de You Tube ejecutamos aTube Catcher
Cuatro sencillos pasos:
1.- Pegamos la dirección del vídeo que queremos descargar
2.- Seleccionamos la carpeta (o el escritorio) donde lo queremos guardar
3.- Elegimos el formato de descarga
4.- Descargar
O desde softonic y despues lo instalamos.
Cuando queramos descargar un vídeo de You Tube ejecutamos aTube Catcher
Cuatro sencillos pasos:
1.- Pegamos la dirección del vídeo que queremos descargar
2.- Seleccionamos la carpeta (o el escritorio) donde lo queremos guardar
3.- Elegimos el formato de descarga
4.- Descargar
jueves, 6 de octubre de 2011
CREAR UNA CUENTA DE CORREO GMAIL
En la próxima sesión comenzaremos a crear el Blog, sería conveniente que para entonces todos dispusiéramos de una cuenta de correo Gmail.
Por si alguno necesita ayuda para crearla, aquí os dejo los pasos:
Primero, entrar en www.gmail.com y pulsar el CREAR CUENTA
Posteriormente, rellenamos la siguiente pantalla:
Para acabar, pulsar en aceptar (parte final de la página)
Por si alguno necesita ayuda para crearla, aquí os dejo los pasos:
Primero, entrar en www.gmail.com y pulsar el CREAR CUENTA
Posteriormente, rellenamos la siguiente pantalla:
Para acabar, pulsar en aceptar (parte final de la página)
miércoles, 5 de octubre de 2011
Nuevas aplicaciones y recursos TICs en el aula
Vídeo insertado en el espacio de EDUCARED, dentro del VI Encuentro Internacional Educared 2011
martes, 4 de octubre de 2011
Clases de Blogs Didácticos
F. Zayas ha realizado este mapa conceptual sobre los blogs de aula. Para acceder a él y desplegar sus materiales adjuntos, pulsa aquí
Otra clasificación en Educativa:
Ambas clasificaciones son un buen ejemplo de las posibilidades que ofrece el programa Cmap Tools
lunes, 3 de octubre de 2011
BLOGS y EDUCACIÓN
View more presentations from Néstor Alonso
domingo, 25 de septiembre de 2011
Para saber más sobre la Web 2.0
http://www.planetaweb2.net/
http://www.uib.es/depart/gte/gte/edutec-e/revelec20/anibal20.htm
http://fundacionorange.es/areas/25_publicaciones/WEB_DEF_COMPLETO.pdf
http://ddd.uab.cat/pub/dim/16993748n10a4.pdf
http://www.eduteka.org/Web20Intro.php
http://www.uib.es/depart/gte/gte/edutec-e/revelec20/anibal20.htm
http://fundacionorange.es/areas/25_publicaciones/WEB_DEF_COMPLETO.pdf
http://ddd.uab.cat/pub/dim/16993748n10a4.pdf
http://www.eduteka.org/Web20Intro.php
WEB 2.0 vs WEB 1.0
Esta imagen, publicada por Aysoon, ilustra claramente sobre las
diferencias entre la Web 1.0 y la Web 2.0, podemos completarlas un poco
más con este cuado muy divulgado en la Red:
Con
la Web 2.0, los internautas (ya podemos pensar en nuestros alumnos/as)
pueden dejar de ser lectores pasivos (como sucede al “navegar” por las
páginas estáticas de la Web 1.0) y adquirir un mayor protagonismo; dejar
de ser meros receptores para convertirse en “LECTO-ESCRITORES”.
Suscribirse a:
Entradas (Atom)